Floating Action Button - Hide on scroll down - SwiftUI
I wanted to create a floating action button in SwiftUI which disappears or hides when scrolling down. For that a few tricks where needed.
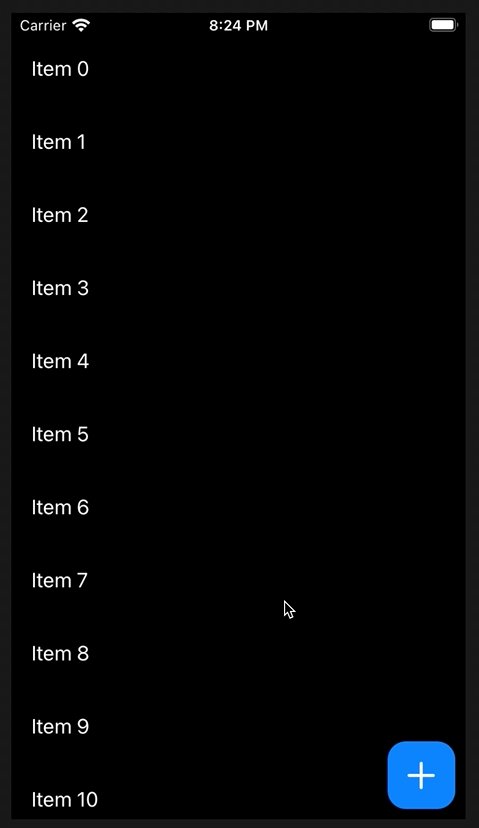
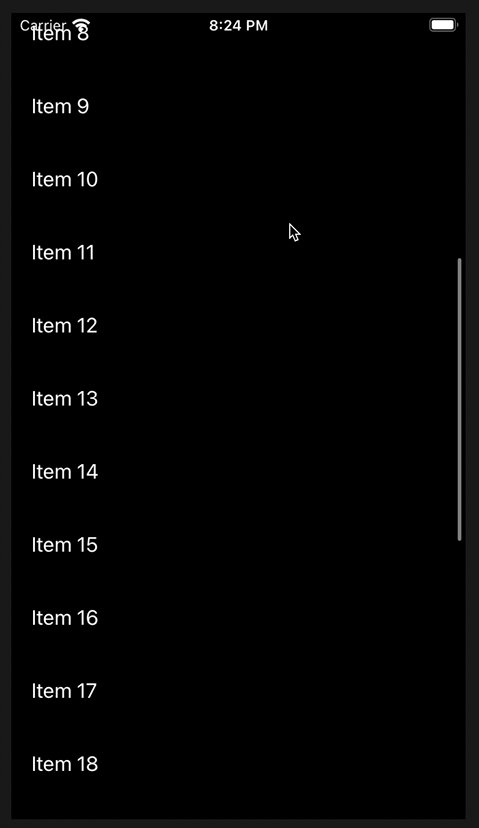
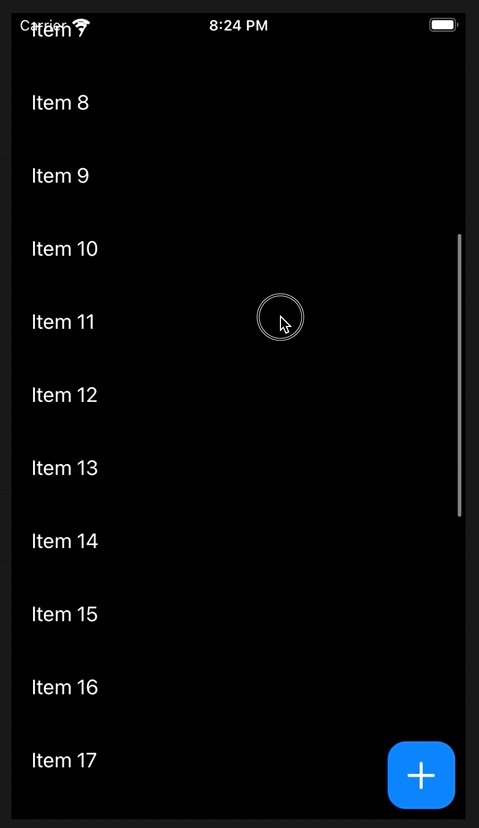
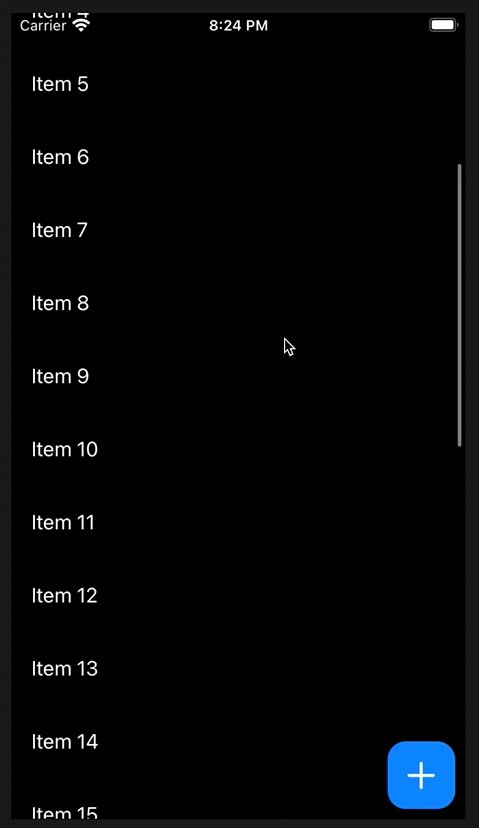
Final Look
It is not possible to get the ScrollEvent directly from SwiftUI so the trick is to use a transperant GeometryReader which changes its origin position compared to a defined coordinate space (inspired by this) when scrolling down. When using the origin as offset I can simply determine whether the user scrolls up or down. Here is the code:
Note: I still have a small inconsistency when scrolling to the bottom of the list as the overscroll of the ScrollView causes the last action to be a scroll up which leads to that the Floating action button is showing up when scrolled all the way to the bottom.